敬告:此 demo 演示为开放测试页面,仅用于开发者快速测试体验应用功能,请严格遵守开发者协议,九游会国际-九游会真人第一品牌。
♦ js-sdk 引用方式:
♦ 普通网页 script 方式加载:下载最新版 ,请在页面上调用 jsbridge 接口之前引用 jsbridge-mini.js 库;
♦ js module 方式引用:npm install ym-jsbridge
1. 导航栏实际上是一个web窗口,你可以在里面执行任意 js 语句,甚至可以加载自定义的网页链接; 2. 如未启用导航栏则不执行任何操作;
jsbridge.evalinnavbar("location.reload()");
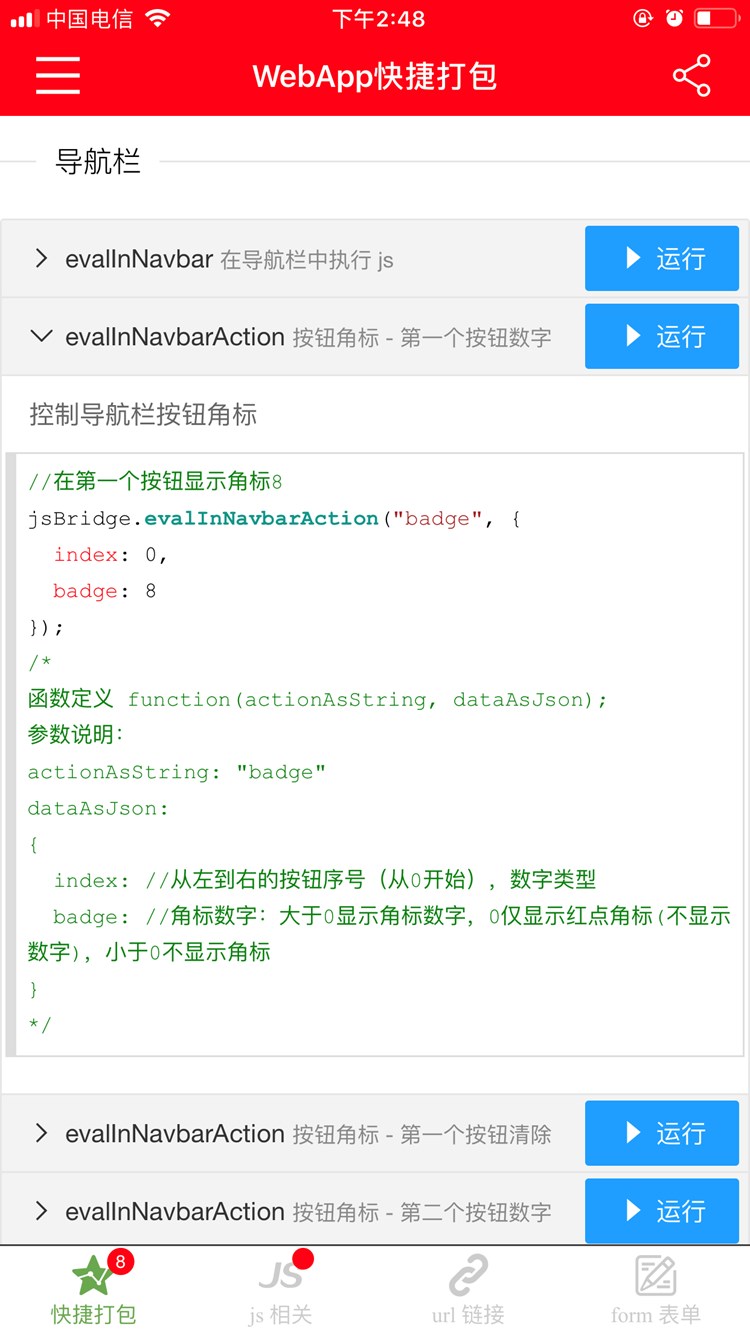
控制导航栏按钮角标
//在第一个按钮显示角标8
jsbridge.evalinnavbaraction("badge", {
index: 0,
badge: 8
});
/*
函数定义 function(actionasstring, dataasjson);
参数说明:
actionasstring: "badge"
dataasjson:
{
index: //从左到右的按钮序号(从0开始),数字类型
badge: //角标数字:大于0显示角标数字,0仅显示红点角标(不显示数字),小于0不显示角标
}
*/
控制导航栏按钮角标
//清除第二个按钮的角标
jsbridge.evalinnavbaraction("badge", {
index: 0,
badge: -1
});
控制导航栏按钮角标
//在第二个按钮显示角标12
jsbridge.evalinnavbaraction("badge", {
index: 1,
badge: 12
});
//在第二个按钮显示红点角标
jsbridge.evalinnavbaraction("badge", {
index: 1,
badge: 0
});
//清除第二个按钮的角标
jsbridge.evalinnavbaraction("badge", {
index: 1,
badge: -1
});
//第二个按钮高亮显示
jsbridge.evalinnavbaraction("focus", {
index: 1
});
/*
函数定义 function(actionasstring, dataasjson);
参数说明:
actionasstring: "focus"
dataasjson:
{
index: //从左到右的按钮序号(从0开始),数字类型
}
*/
//第一个按钮高亮显示
jsbridge.evalinnavbaraction("focus", {
index: 0
});